依次打开三个终端,分别输入下面三个命令。
ros2 run demo_nodes_py listener
ros2 run demo_nodes_cpp talker
rqt_graph可以看到图形化展示数据走向
使用 ros2 node list 查看节点;使用ros2 topic list 查看当前话题
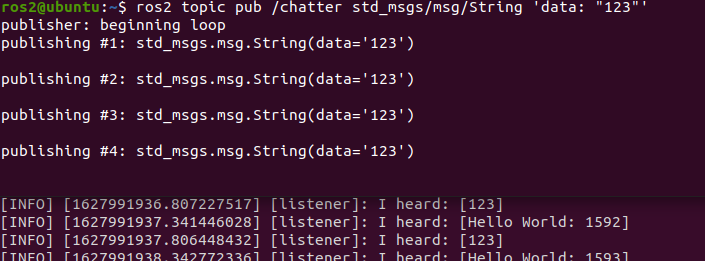
使用ros2 topic list -t 增加消息类型,使用ros2 topic pub /chatter std_msgs/msg/String 'data: "123"'手动发布信息

注意冒号后面有个空格
